Am 12. März hat Google den First Input Delay (FID) durch die Interaction to Next Paint (INP) als Kernmetrik für die Core Web Vitals ersetzt. Der FID ist seitdem kein Core Web Vital mehr und wurde komplett entfernt.
Was sind die Core Web Vitals und warum sind sie wichtig?
Die Core Web Vitals (CWV) sind Teil des Google-Rankingfaktors „Page Experience“, der eine ganzheitliche Bewertung der User-Experience auf einer Webseite darstellt. Diese Metriken bieten eine strukturierte Grundlage zur Optimierung wesentlicher Qualitätsmerkmale, die für ein herausragendes Online-Nutzererlebnis von entscheidender Bedeutung sind. Obwohl sich die Zusammensetzung der Core Web Vitals im Laufe der Zeit ändern kann, konzentriert sich das aktuelle Set auf drei Schlüsselfaktoren: Ladezeit, Interaktivität und visuelle Stabilität.
Zu den umfassenden Indikatoren für eine nutzungsfreundliche Website zählen die Core Web Vitals sowie die Optimierung für Mobilgeräte, HTTPS-Verschlüsselung und Richtlinien zur Vermeidung von störenden Interstitials. Google hat deutlich gemacht, dass diese drei Metriken einen bedeutenden Einfluss auf das Ranking Deiner Website haben. Die Einbeziehung der Core Web Vitals in die bereits bestehenden Bewertungssignale für die User Experience unterstreicht die Bedeutung, die Google grundsätzlich der Nutzererfahrung beimisst.
Neben der Interaction to Next Paint gibt es folgende Core Web Vitals, dies es zu beachten gibt:
- Largest Contentful Paint (LCP) misst die Ladeleistung. Um ein gutes Nutzererlebnis zu bieten, sollte der LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
- Cumulative Layout Shift (CLS) misst unerwartete Layoutverschiebungen beim Laden einer Website. Für eine optimale Nutzererfahrung soll der CLS-Wert 0.1 Punkte oder weniger betragen.
INP als neue Metrik der Core Web Vitals
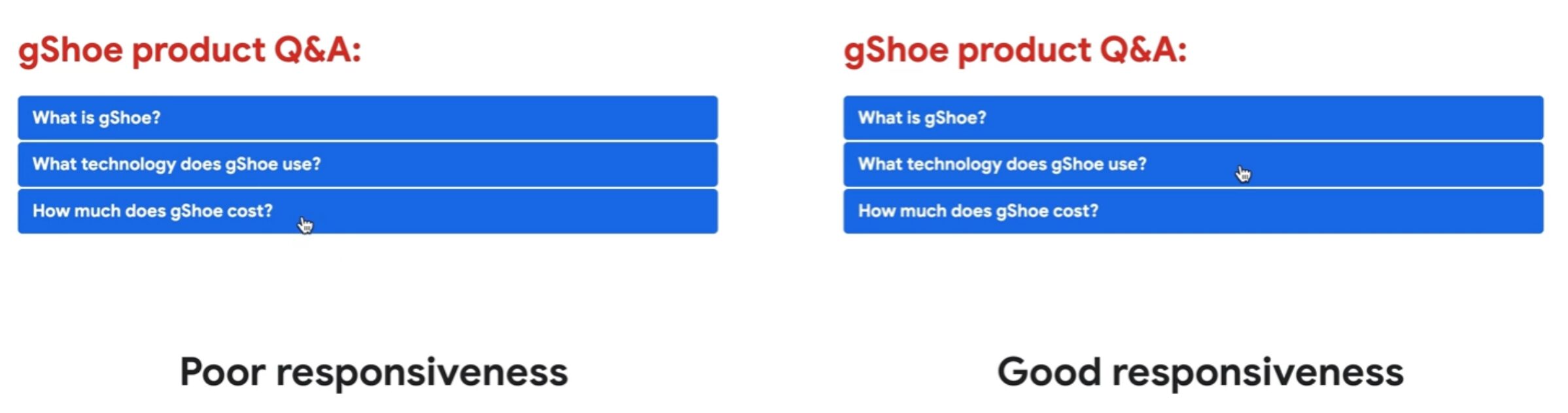
Der Interaction to Next Paint (INP) misst die allgemeine Reaktionsfähigkeit einer Webseite, indem er sämtliche Tipps, Klicks und Tastaturinteraktionen erfasst, die während des Besuchs auf einer Seite durchgeführt werden. Dabei wird der längste Zeitraum einer dieser Interaktionen als INP-Wert für die Seite festgelegt, nachdem Benutzer:innen die Interaktion mit der Seite beendet haben.
Was ist der Unterschied zwischen FID und INP?
Bisher hat der First Input Delay (FID) die Zeit gemessen, die von der ersten Interaktion eines Users (z. B. Mausklicks oder Antippen von Schaltflächen) auf einer Webseite bis zur Reaktion dieser Webseite verstreicht, wobei alle nachfolgenden Interaktionen ignoriert wurden.
Die Interaction to Next Paint (INP) bietet nun eine ganzheitlichere Perspektive, indem sie die Interaktivität der Webseite über das initiale Laden hinaus betrachtet und dabei verschiedene Elemente und Komponenten berücksichtigt, die zur Gesamtinteraktivität beitragen. Der endgültige INP-Wert wird als die längste beobachtete Interaktion definiert, wobei Ausreißer jedoch nicht berücksichtigt werden.
Was ist ein guter INP-Wert?
Google hat für den INP einen empfohlenen Wert von maximal 200 Millisekunden vorgegeben. Mehr als 200 und bis zu 500 Millisekunden erfordern Verbesserungen, und mehr als 500 Millisekunden gelten als schlechter Wert.
Was gilt als Interaktion?
Eine Interaktion ist eine Gruppe von Ereignis-Strängen, die während derselben logischen Benutzergeste ausgelöst werden. Eine Interaktion kann durch JavaScript, CSS oder integrierte Browser-Steuerelemente ausgelöst werden. Dazu zählen:
- „Tap“-Interaktionen auf Touchscreen-Geräten
- Klicken mit einer Maus
- Drücken einer Taste auf einer physischen oder einer Bildschirmtastatur

Abbildung 1: Beispiel für einen gute und schlechte Responsivität
Wie Du Deinen INP ermittelst und wie Du ihn optimieren kannst!
Die Auswertung und Optimierung der Core Web Vitals erfolgt ähnlich wie bei anderen Core Web Vitals.
Wie kann ich den INP auswerten?
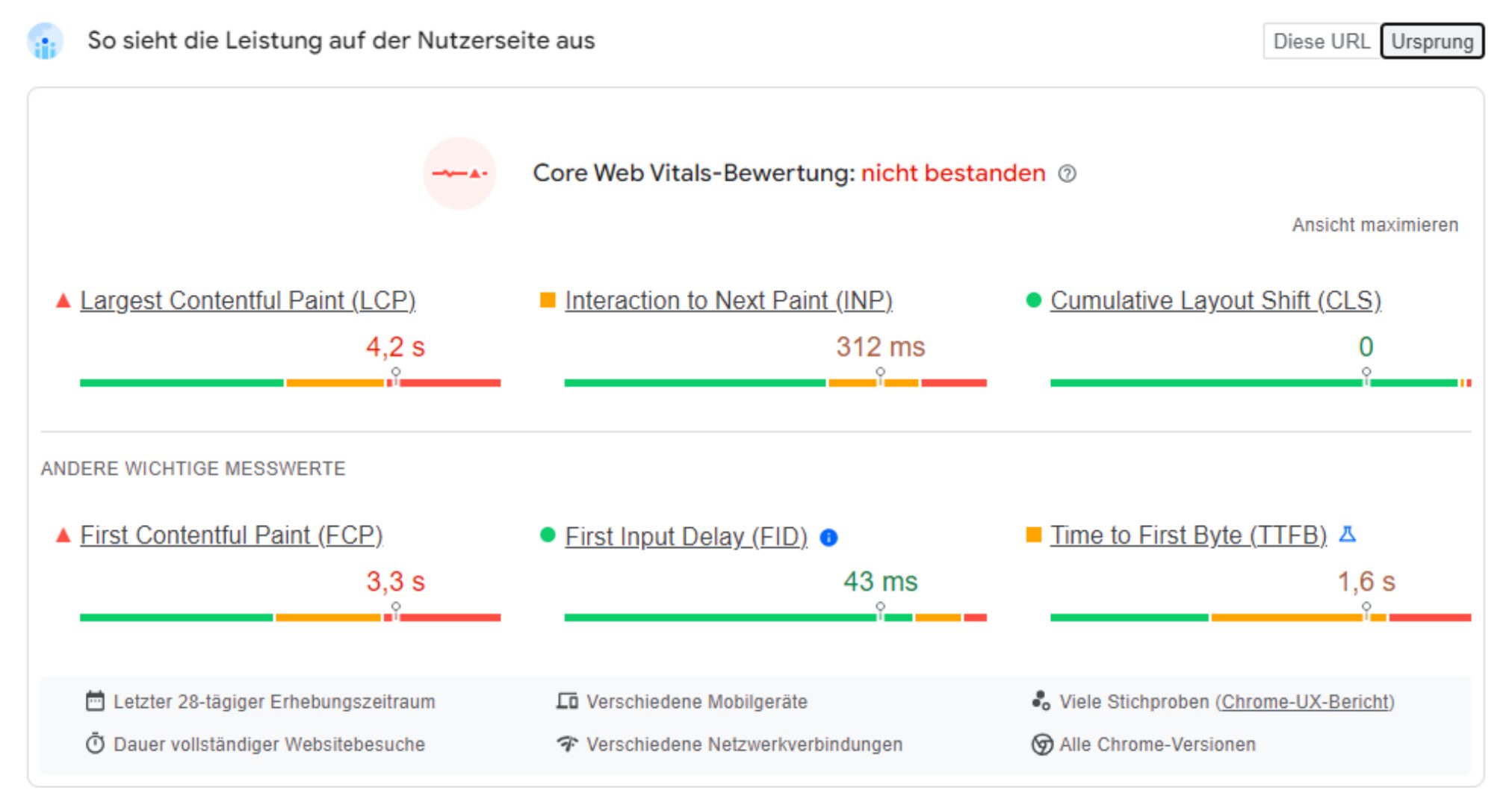
PageSpeed Insights ist ein nützliches Tool, das Felddaten aus dem Chrome User Experience Report sowie Labordaten von Lighthouse kombiniert, um die Leistung von Webseiten zu bewerten. Es ist sowohl für Entwickler:innen als auch für Nicht-Entwickler:innen geeignet und bietet neben der Leistungsanalyse auch Optimierungsvorschläge.

Abbildung 2: Nutzerdaten bei PageSpeed Insights
Um die Google Core Web Vitals-Prüfung zu bestehen, müssen die empfohlenen Messwerte für alle vier Kennzahlen unterschritten werden. Zudem ist es wichtig, dass mindestens 75 % aller Nutzer:innen diese Zielwerte erreichen.
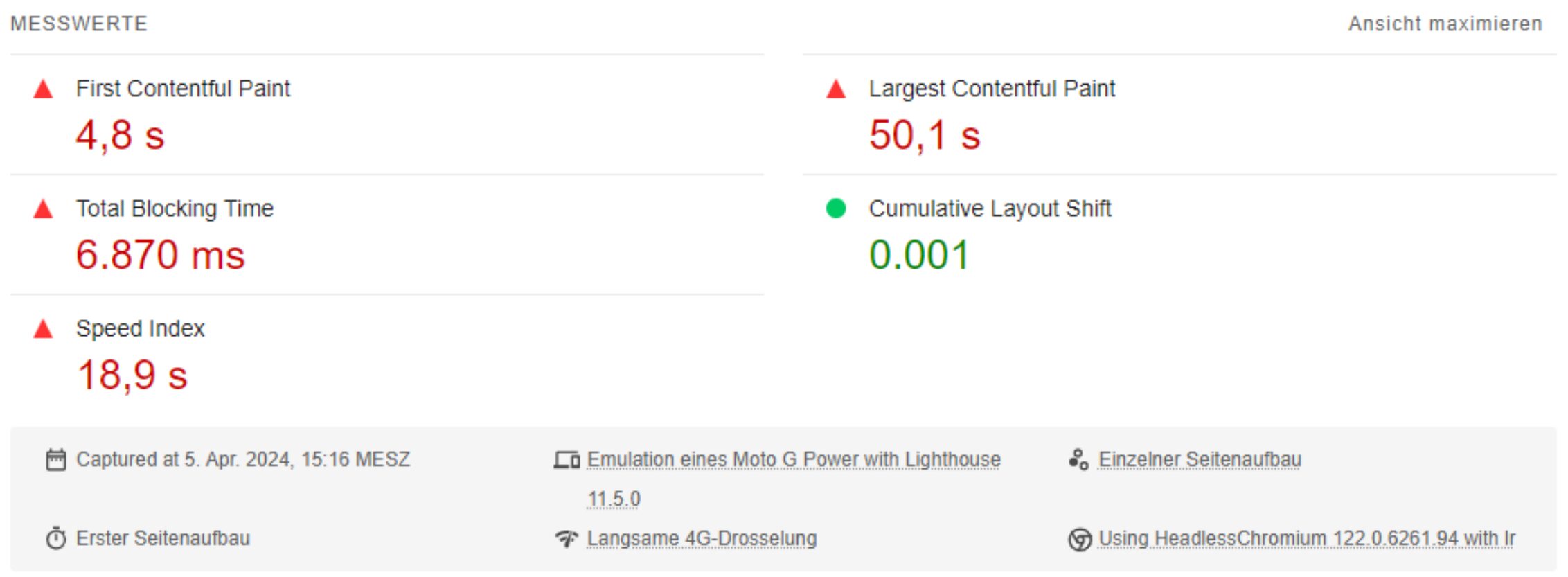
Bei den Labordaten wird die Interaction to Next Paint (INP) nicht angezeigt wird. In diesem Fall kannst Du Dich auf die Total Blocking Time konzentrieren, die ebenfalls wichtige Einblicke liefert. Eine Verbesserung der angezeigten Probleme kann auch die INP verbessern.

Abbildung 3: Labordaten bei Pagespeed Insights
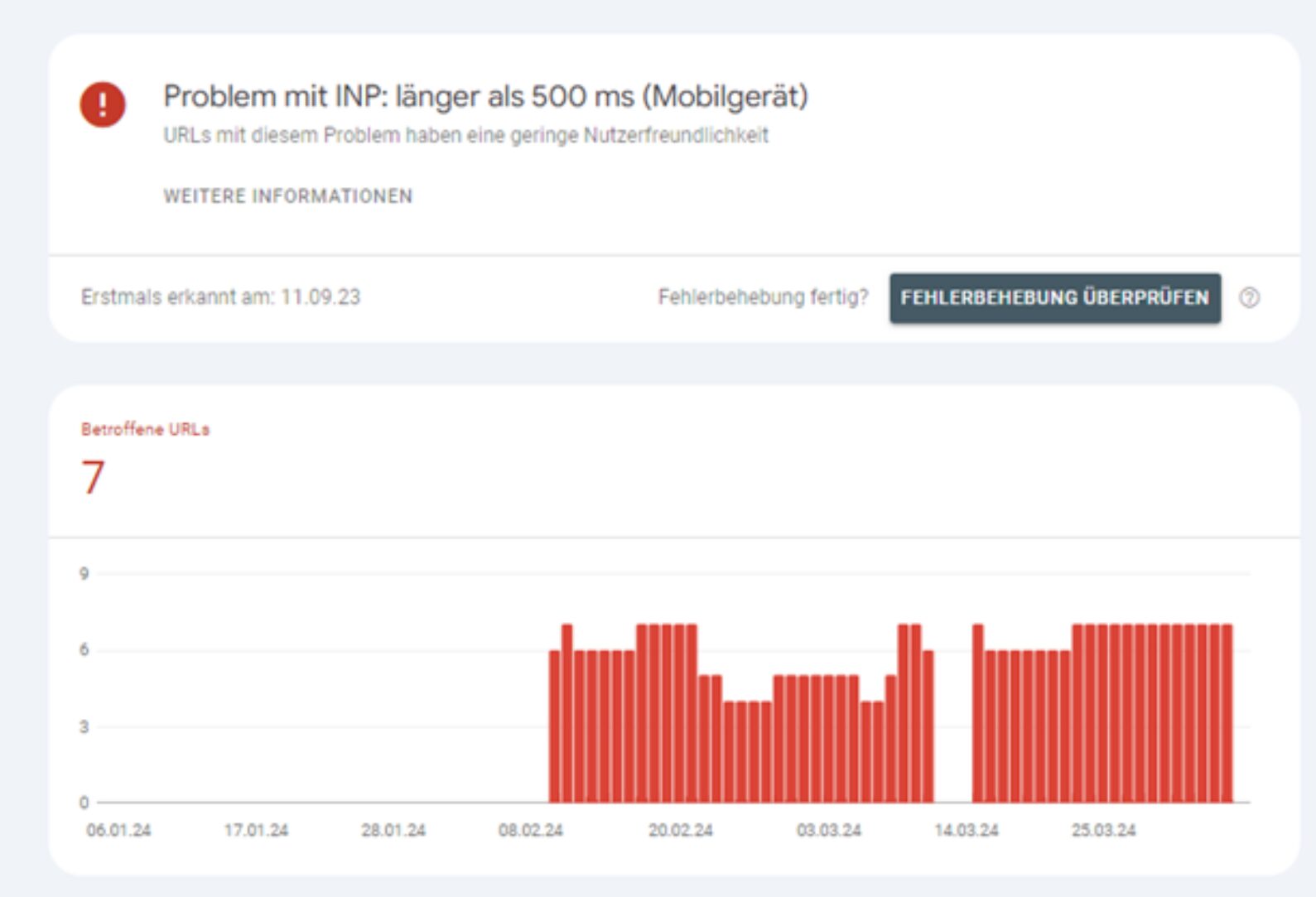
Zusätzlich wurde der Interaction to Next Paint (INP) bereits in den Core Web Vitals-Bericht der Google Search Console integriert. Hier kannst Du auch potenzielle Probleme identifizieren.

Abbildung 4: In der Search Console lassen sich URLs mit INP-Problemen identifizieren
Was sind mögliche Optimierungsmaßnahmen?
Zur Optimierung des Interaction to Next Paint (INP) stehen mehrere Möglichkeiten zur Verfügung. Probleme können entweder während des Ladens der Seite oder nach dem Seitenaufruf auftreten.
Während dem Laden der Seite:
- Entfernen von ungenutztem Code mit dem Coverage-Tool der Chrome DevTools
- Identifizierung langsam ladender Scripte von Drittanbietern zu Beginn des Ladeprozesses. Diese sollten nachgeladen werden
- Aufteilung des Codes, um Scripte, die beim Laden der Seite nicht benötigt werden, nach und nach zu laden
- Reduzierung des Rendering-Aufwands des Browsers zu Beginn des Ladeprozesses
- Reduzierung und Unterbrechung der Hintergrund-CPU-Aktivitäten auf dem Hauptthread
- Vermeidung unnötiger Wiederaufbereitungen von Komponenten
Nach dem Seitenaufruf:
- Priorisierung von Tasks mithilfe der Verwendung von der postTask-API
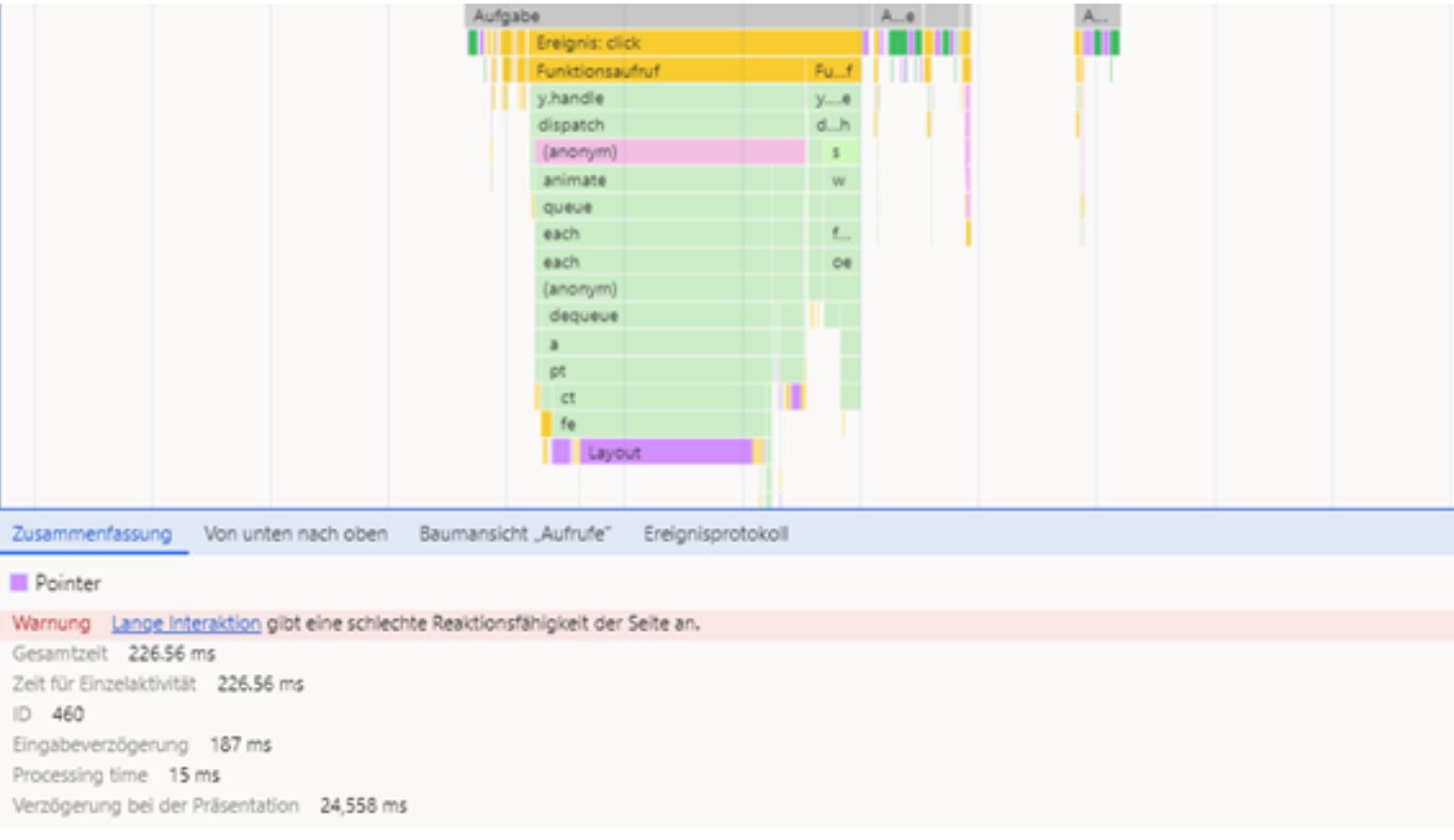
- Bewertung und Optimierung einzelner Interaktionen, die lange laden, mittels dem Performance Profiler
- Überprüfung von Drittanbieter Scripten, die die Reaktionszeit der Seite beeinträchtigen

Abbildung 5: Mit den Chrome-Entwicklertools und dem Leistungsbericht lassen sich lange Interaktionen identifizieren
Fazit:
Die Geschwindigkeit, mit der eine Webseite lädt, ist von entscheidender Bedeutung für die Suchmaschinenoptimierung. Wenn Deine Seite schnell lädt, haben Du und Deine Nutzer:innen zahlreiche Vorteile:
- erhöhen die Nutzerzufriedenheit
- werden von Google als nützlicher bewertet
- erhalten bessere organische Rankings
- beeinflussen die Conversion Rate positiv
Google verdeutlicht durch die Core Web Vital erneut die Wichtigkeit einer guten User Experience bei Webseiten. Nur wenn die Vorgaben und Richtlinien von Google erfüllt werden, bestehen Chancen, auf dem Markt weiterhin zu bestehen und sich gegen Wettbewerber:innen durchzusetzen. Die SEO-Manager:innen der MAI xpose360 sind stets up to date und können deshalb Deine Webpräsenz auch hinsichtlich der Core Web Vital analysieren und Dich bei den Optimierungsmaßnahmen unterstützen.