Deine Webseite performt nicht, wie sie soll? Das kann an einer schlechten Bilder SEO liegen. Fehler im Bildbereich sind schnell passiert. Diese können die SEO Performance einer Webseite jedoch erheblich beeinflussen. Hier zeigen wir dir 11 Fehler und wie Du diese am Besten vermeidest. So gelingt auch Dir eine erfolgreiche Bilder SEO.
1. Gleichheit von Bildern
Achte auf klare Abgrenzbarkeit!
Bilder, die auf mehrere Arten interpretiert werden können, eignen sich weniger für Deine Webseite. Ansonsten ist für den Google-Suchalgorithmus nicht klar, für welches Keyword Dein Bild ranken soll. So kann es passieren, dass Bilder für mehrere Keywords ranken und die eigentliche Suchintention der Nutzer:innen nicht abgedeckt wird. Das heißt also im Klartext: Die Bildintention und deren Interpretation sollten von anderen Bildern auf Deiner Webseite klar abgrenzbar sein. Sonst weiß Google nicht, für welches Keyword Deine Bilder angezeigt werden sollen und Deine Webseite bleibt potenziellen Kund:innen eventuell verborgen. Bei einer klaren Abgrenzung wird das Bild für Suchmaschinen kontextualisiert, sodass diese wissen, für welche Keywords das Bild ranken soll. Außerdem gilt:
Stock-Datenbanken nur bedingt benutzen!
Die Welt der Photo-Stock-Datenbanken ist groß und bietet viele Möglichkeiten. Man findet dort zahlreiche professionell aussehende Fotos, die sich lizenzfrei auf der eigenen Webseite verwenden lassen. Dennoch ist hier Vorsicht geboten, wenn Du solche Bilder für Deine Webseite benutzen möchtest, denn jeder hat Zugriff auf Stock-Datenbanken! Das bedeutet: Falls Du Stockbilder benutzt, verwenden wahrscheinlich schon zahlreiche andere Webseiten dieselben Bilder. Das solltest Du jedoch vermeiden. Die Bilder auf Deiner Webseite sollten schließlich einen gewissen Qualitäts- und Originalitätsgrad aufweisen. Das wirkt sich positiv auf den Google-Algorithmus aus. Im Zuge mehrerer Updates ist es mittlerweile möglich, Stock Bildmaterial zu erkennen. Da Google bisher und auch weiterhin Duplicate Content unbedingt vermeiden möchte, solltest Du daher lieber selbst aufgenommene, originelle Fotos verwenden, um ein positives Ranking-Signal zu setzen.

Bildquelle: Pexels.com
2. Die richtige Bildgröße
Bei der Bildgröße ist es empfehlenswert, ein weder zu großes noch zu kleines Bild zu verwenden. Ein geeigneter Rahmen für eine gute Bildgröße ist eine Breite von 1200 Pixeln und eine Höhe von 800 Pixeln. Außerdem ist zu erwähnen, dass Google zu kleine Bilder auf Webseiten schlechter rankt. Doch auch bei größeren Dateien ist es sinnvoll, diese vorher zu bearbeiten, denn: Eine zu hohe Dateigröße kann auf Deiner Webseite zu Page Speed-Problemen führen, was die Nutzer-Experience beeinträchtigt! Hier solltest Du die Bilddatei vor dem Upload einfach komprimieren.
Dafür gibt es Online zahlreiche Tools. Hier lassen sich grundlegend TinyPNG.org in der kostenlosen Variante oder aber auch gegen Entgelt erworbene Bildbearbeitungsprogramme, wie etwa Photoshop verwenden. Solltest Du noch tiefer an der Materie interessiert sein, kannst Du auf Ahrefs.com ein Experiment finden. Der Autor des Artikels testete dort verschiedene Komprimierungstools, Dabei erzielte er folgende Ergebnisse:
- Imageoptim: 69% (JPEG). 40% (PNG)
- Shortpixel: 42% (JPEG). 59% (PNG)
- Kraken.io: 13% (JPEG). 63% (PNG).
- TinyPNG: 27% (JPEG). 65% (PNG).
- Optimizilla: 27% (JPEG). 60% (PNG)
- Imagify.io: 6% (JPEG). 1% (PNG)
- Compressor.io: 42% (JPEG). 58% (PNG)
Die Zahlen stehen hierbei für den Anteil der Größenreduzierung der Dateien in Prozent. So wird deutlich, dass sich das von Google empfohlene Tool Imageoptim zwar sehr gut zur Verkleinerung von JPEGs eignet, jedoch bei PNGs eher mäßig abschneidet.
3. Das richtige Bildformat
Das richtige Format in der Bilder-SEO auszuwählen, ist gar nicht so einfach, da man von der Dateivielfalt regelrecht überwältigt sein kann: PNG, SVG, JPG, WebP:. Welche Datei ist denn nun für welchen Inhalt geeignet? Grundsätzlich gilt, dass man das PNG-Format für Bilder verwenden kann, um diese mit regulierbaren Qualitätseinbußen zu komprimieren. Das JPEG-Format eignet sich für hochauflösende Bilder und SVG-Dateien für Vektorgrafiken. Google selbst hat mit WebP ebenfalls ein Dateiformat eingeführt. Mit diesem kann man Bilder ohne Qualitätsverlust komprimieren. Mittlerweile wird WebP auch von nahezu jedem Browser nativ unterstützt und kann deshalb auch bedenkenlos verwendet werden. Es bietet bei kleineren Bildgrößen die gleiche Qualität, wie JPEG und auch im Vergleich zu PNG ist es die bessere Wahl: Die Dateigrößen derselben Bilder sind bei gleicher Qualität in PNG um circa 26 % kleiner. Auch bei GIFs ist WebP überlegen, da es bei kleinerer Dateigröße dieselbe Videoqualität liefert.
4. Eine korrekte Bildbeschriftung verwenden
Bei der Beschriftung von Bilddateien ist es wichtig, klare Begriffe zu benutzen. Titel wie “Image43” sind unvorteilhaft, denn Google weiß nicht, wie es diesen Begriff einordnen soll. Das Konzept der sprechenden Namen findet hier Anwendung. Der Titel Deines Bildes sollte also beschreibend sein. Hat man beispielsweise ein Bild eines schwarzen, geparkten Mercedes, sollte man das Bild auch “Schwarzer-Mercedes–Geparkt” nennen. So weiß Google direkt, um was es sich bei dem Bild handelt. Einen Haken gibt es jedoch bei der Beschriftung der Bilddateien: Sonderzeichen und Umlaute sollten nicht verwendet werden!

Bildquelle: Pexels.com
5. Passende Alt-Tags spielen eine große Rolle
Alt-Tags sind Beschreibungen der Bilder, die dem Benutzer dann angezeigt werden, wenn das Bild gerade nicht geladen werden kann. Ein guter Alt-Tag steht im Zeichen der Barrierefreiheit. Außerdem sollte er das zum Bild passende Keyword enthalten. Wie in der allgemeinen SEO empfiehlt es sich, keinen Keyword-Spam zu betreiben. Unnötiges Aneinanderreihen von Keywords solltest Du also vermeiden. Zudem sollte sich der Alt-Tag vom Dateinamen unterscheiden. Weiterhin solltest du den Alt-Tag kurz formulieren. Dieser sollte nicht mehr als acht Wörter umfassen.
Um das Ganze ein bisschen anschaulicher zu gestalten, haben wir hier ein Beispiel: für einen guten Alt-Tag im Vergleich zu einem schlechten:

Bildquelle: Pexels.com
Der Alt-Tag “Pancakes” ist sehr unspezifisch und sagt dem Google-Crawler nichts über das vorliegende Bild. Somit ist das Bild aus SEO-Sicht schwer einzuordnen und für ein gutes Ranking eher hinderlich. Besser: “pancakes-auf-teller-mit-blaubeeren-und-ahornsirup.” Der Alt-Tag ist spezifisch, umfasst nicht mehr als acht Wörter, betreibt kein unnötiges Keyword-Stuffing und beschreibt das Bild perfekt.
6. Verwenden sogenannter Responsive Images
Das Verwenden von Bildern mit unterschiedlichen Ratios, sogenannte responsive Images, ist essenziell, um ein perfekt angepasstes Erlebnis auf jedem Bildschirm zu gewährleisten. Responsive Images verändern sich je nach Bildschirmgröße, sodass sie für die User:innen immer vollständig sichtbar sind. Das ist deshalb wichtig, weil jemand beispielsweise von einem mobilen Endgerät oder auch von einem Desktop-PC auf Deine Seite zugreifen kann. Unterschiedliche Devices brauchen unterschiedliche Bildformate – Responsive Images lösen genau dieses Problem und passen sich je nach Zugriffsmedium, an die jeweilige Bildgröße an. Heutzutage hat fast jeder Webhosting-Anbieter diese Funktionalität automatisch integriert. Dennoch solltest Du überprüfen, ob Dein Webseitenbetreiber diesen Service anbietet.
7. Benutzerfreundlichkeit ist immer noch das A und O!
Wie immer steht bei SEO die Benutzerfreundlichkeit an erster Stelle! Auch im Zuge des MUM-Updates solltest Du Nutzerintention und Benutzerfreundlichkeit in den Fokus nehmen. Die Nutzerfreundlichkeit ist für Google ein immer wichtiger werdendes Ranking-Feature, nicht zuletzt auch aus einer Business-Perspektive. Denn was nützt es Dir, wenn Du bei Google zwar als Erster angezeigt wirst, aber nur bei Nutzer:innen, die gar nicht Deiner Zielgruppe entsprechen.
8. Fehlen einer Bilder-Sitemap
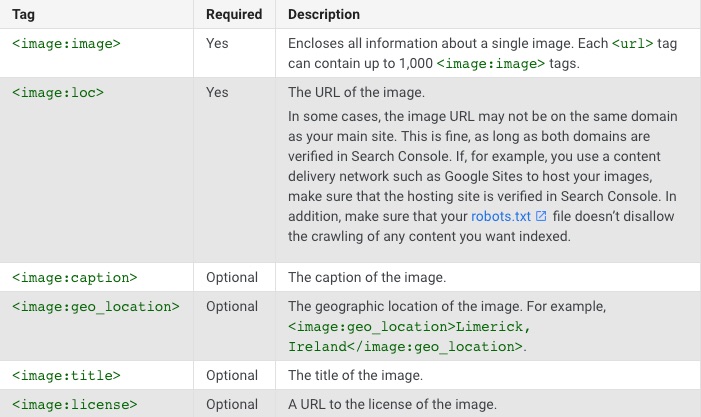
Das Erstellen einer Bilder-Sitemap ist wichtig, damit Deine Bilder auf Google indexiert werden. Du teilst damit dem Google-Bot mit, dass er bestimmte Image-URLs indexieren soll. Ohne eine Bilder-Sitemap ist es u.U. möglich, dass der Google-Crawler Deine Bilder nicht findet. Die Sitemap sollte nach folgendem Schema erstellt werden:

Bildquelle: Ahrefs.com
9. Social Media kann einen starken Effekt haben
Ein Bild sagt mehr als tausend Worte. Bilder leben von Social Sharing und Approval! Es wäre außerordentlich schade, wenn Du dir die Möglichkeiten der sozialen Medien entgehen lassen würdest! Hast Du ein sehr originelles oder hervorragendes Bild auf Deiner Webseite, wollen Kund:innen dieses auch teilen. So werden über Word-of–Mouth potenzielle Neukunden auf Deine Webseite aufmerksam. Gerade Plattformen wie Pinterest oder Instagram werden heutzutage immer wichtiger für die Kundenakquise und dienen als Aushängeschild für Deine Webseite. Daher solltest Du unter jedem Bild einen Share-Button einfügen. So kannst Du durch Rückverlinkungen von Social Media Kund:innen auf Deine Webseite locken.
10. CDNs - So laden Deine Bilder auch im Ausland schnell
Auf Deiner Webseite laden Bilder langsam und Du weißt nicht, was Du noch optimieren kannst? Es gibt noch einige Kniffe für diesen Fall, u.a. die sogenannten Content Delivery Networks. Content Delivery Networks (kurz: CDNs) machen es möglich, Deine Bilder auf dutzenden von Servern zu cachen. Dadurch haben Nutzer:innen auf der ganzen Welt kürzere Ladezeiten. DieseSie müssen nicht wie zuvor auf lange Antwortzeiten der Server ihrer Länder warten, sondern haben direkt Zugriff auf die gecachte Version. So laden die Bilder auf Deiner Webseite schnell und unabhängig davon, ob sich Deine Unternehmenswebseite in Deutschland und ein potenzieller Kunde in den USA befindet. Hierfür gibt es folgende Anbieter:
- Cloudfare
- KeyCDN
- Google Cloud CDN
Bei WordPress lassen sich CDNs ganz einfach mit PlugIns integrieren..
Dafür musst Du einfach den Hilfestellungen der Anbieter:innen folgen und dann eines der folgenden PlugIns installieren:
W3 Total Cache, CDN Enabler oder WP Rocket.
Da CDNs leider andere Bild-URLs mit sich bringen, die für SEO nicht so hilfreich sind, empfiehlt es sich, ein CNAME-Setup zu installieren. Eine Anleitung dazu und eine umfassende Übersicht über CDNs findest Du unter diesem Link.
11. Wiedererlangen von Link Equity
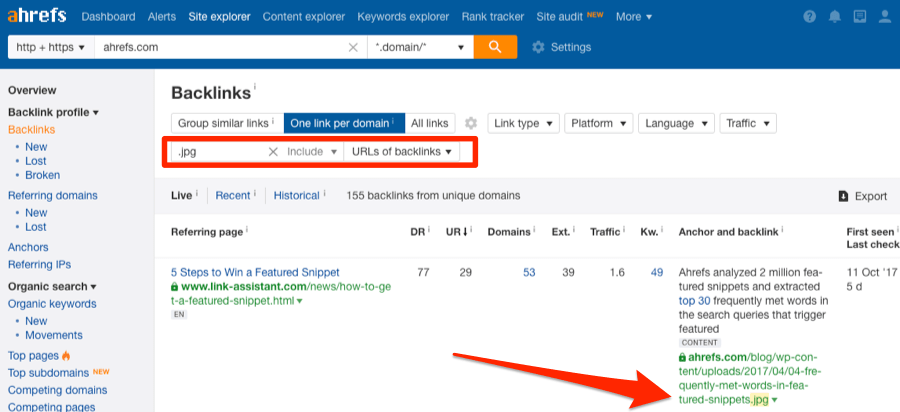
Solltest Du ein gutes Bild oder eine gelungene Infografik auf Deiner Webseite haben, kann es sein, dass andere Webseiten diese benutzen. Manchmal verlinken diese Webseiten dann aber nicht auf Deine Seite oder nur auf den Image-Link. Folglich bekommst Du über diese fehlenden oder gar falschen Verlinkungen kein Link Equity auf Google! Sollte das bei Dir der Fall sein, kannst Du ganz einfach den Webseiten-Betreiber des falschen Links kontaktieren und ihn um eine Neu-Verlinkung bitten. So nimmst Du garantiert die Link Equity Deines Bildes oder Infografik mit. Um zu überprüfen, ob falsche Verlinkungen vorhanden sind, kannst Du das Online-Tool Ahrefs verwenden. Dort ist möglich, spezifisch nach Backlinks mit der Endung “jpg” zu suchen. Das Tool listet dann die Backlinks auf, die auf ein Bild verlinken.

Bildquelle: Ahrefs.com
Außerdem empfiehlt es sich, nach GIFs oder PNG-Dateien zu suchen, da diese Formate auch verwendet werden und Dir wertvolle Link Equity bieten. Einen etwas tieferen Einblick in das Wiedererlangen von Link Equity ermöglicht dieser Guide.
Bilder SEO Checkliste
Hier nochmal alle Punkte kurz und übersichtlich zusammengefasst:

Fazit
Viele glauben, Bilder-SEO sei ein leichtes Vorhaben, doch ein kleiner Fehler ist schnell passiert. Mit unserem Guide zur Bilder-SEO passiert das Deiner Webseite zukünftig nicht mehr! So haben wir von technischen Fehlern bis zu Usability-Problemen alles abgedeckt. Aber aufgepasst: Einen einzelnen Fehler auszubessern, ist oft nicht genug für eine gute Webseite. Wichtig ist, alle Verbesserungsmöglichkeiten im SEO zu nutzen. So reicht beispielsweise das Einführen eines CDN nicht aus, wenn das Nutzererlebnis schlecht ist.
Fokussiere Dich im Allgemeinen auf die User Experience: Laden die Bilder schnell und sind sie einzigartig? Sind sie responsiv und verfügen sie über eine aussagekräftige Beschreibung? Ein weiterer einfacher, aber effektiver Punkt ist die Link-Equity. Mit wenigen Handgriffen kannst Du dadurch einiges aus Deiner Bilder-SEO-Performance rausholen.
Für diejenigen unter Euch, die noch mehr über das Thema erfahren möchten, lassen sich die Google-Richtlinien empfehlen. Dort wird alles zur Bilder-SEO sehr gründlich aufgezeigt und für Interessierte erklärt.