Im April veröffentlichte Google die neuen Core Web Vitals und kündigte ein weiteres Update für 2021 an, in welchem die neuen Kennziffern Rankingfaktoren werden. Das Update wurde vor kurzem für Mai 2021 von Google angekündigt. In Folge des Updates wird die Page Experience zu einem neuen Rankingfaktor, welche die Core Web Vitals beinhaltet.
Was sind die Core Web Vitals?
Schon seit einiger Zeit nutzt Google die User Experience zur Bewertung von Seiten. Bisher gehörten zur User Experience folgende Signale:
- Safe Browsing & HTTPs
- Mobile Friendlieness
- Ladezeit
- Vermeidung Interstitials
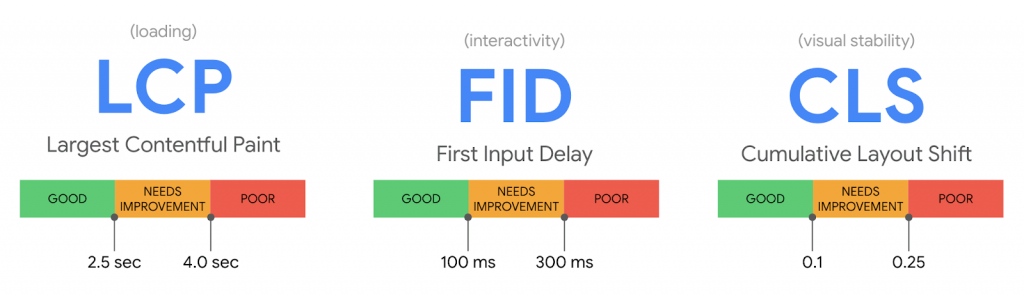
Ergänzt werden dies bisherigen Signale nun durch die Core Web Vitals. Die Core Web Vitals setzen sich aus drei Kennziffern zusammen, welche die Ladezeit, Interaktivität und visuelle Stabilität einer Seite messen und bewerten. Es handelt sich dabei also hauptsächlich um technische Kennziffern. Konkret teilen sich die Core Web Vitals in folgende drei Kennziffern auf:
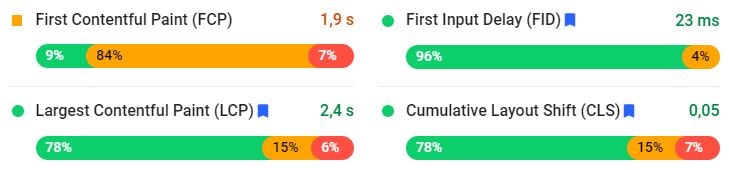
Largest Contentful Pain (LCP): Misst die Dauer vom Aufruf einer URL, bis die Hauptinhalte im sichtbaren Bereich geladen sind.
First Input Delay (FID): Ist die Zeitspanne zwischen einer Nutzeraktion (z. B. Klick auf einen Button) und dem Zeitpunkt, an dem der Browser auf diese reagiert.
Cumulative Layout Shift (CLS): Die wohl komplexeste Kennziffer misst die visuelle Stabilität. Während früher Websites rein statisch aufgebaut waren, werden heute viele dynamische Inhalte verwendet und Inhalte im Hintergrund nachgeladen. Durch das Nachladen kann es passieren, dass bereits vorhandene Inhalte sich im Layout nachträglich verschieben. Diese Verschiebung führt ggf. dazu, dass ein Nutzer falsch „klickt“. Der Layout-Shift wird über zwei Messgrößen ermittelt:
Impact Fraction: Wie viel Prozent des Bildschirms sind durch die Verschiebung betroffen
Distance Fraction: Um wie viel Prozent wurde der Inhalt im Bildschirm verschoben
Beispiel: Verschiebt sich 50 % des sichtbaren Inhalts um 25 %, ergibt es einen Impact Fraction von 75 %. Der Distance Fraction liegt bei 25 %.
Der Layoutshift ermittelt sich also wie folgt: 0,75 * 0,25 = 0,1875

Wie kann ich die Core Web Vitals messen?
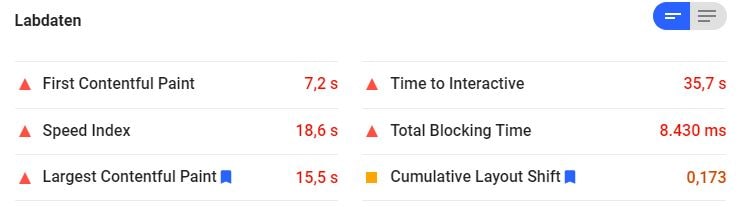
Die neuen Kennziffern können mittels verschiedener Tools gemessen werden. Wichtig zu wissen ist, dass es unterschiedliche Datenquellen für die Web Vitals gibt. Einige Tools verwenden sogenannte Lab Daten (Labordaten) und einige Field Daten (Felddaten).
Lab Daten: Sind simulierte Daten, welche nicht die tatsächlichen Nutzerdaten widerspiegeln. Sie eignen sich daher eher für technische Analysen. Beispielsweise um Verbesserungen nach durchgeführten Optimierungen festzustellen.

Field Daten: Sind echte Nutzerdaten, welche Google zur Verfügung stellt. Sie eignen sich daher sehr gut, um einen ersten Überblick zum aktuellen Stand der Seite zu bekommen. Zur Ermittlung der Field Daten werden alle Nutzerergebnisse der letzten 28 Tage gesammelt und daraus der Durchschnitt ermittelt.
Die Field Daten werden von Google zur Rankingberechnung verwendet.

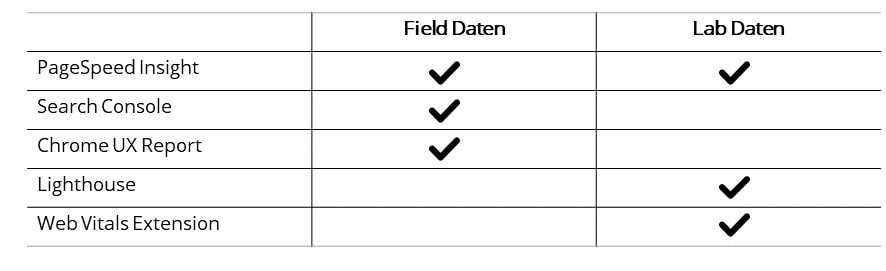
Übersicht der Tools & Daten:

Welchen Einfluss haben die Web Vitals auf SEO?
Die neuen Web Vitals sollen die bisherigen User Experience Kriterien ergänzen und zusammen das neue Page Experience Signal bilden. Neben den bisherigen UX-Faktoren knüpfen die Web Vitals besonders im Bereich Pagespeed an und gehören damit eher zum technischem SEO.
Das heißt, neben den bisherigen Rankingfaktoren im Bereich Content & Onpage-Optimierungen werden zukünftig auch die Page Experience Signals herangezogen. Bei zwei inhaltlich gleich gut optimierten Seiten wird nach dem Update, wahrscheinlich die Seite besser ranken, welche die besseren Ergebnisse bei der Page Experience liefert.
Zusätzlich solle alle Seiten, welche eine positive Page Experience liefern, in den Suchergebnissen mit einem visuellem Lable versehen werden (ähnlich wie aktuell bei AMP Seiten). Dieses Lable wird damit auch einen entscheiden Einfluss auf die Klickrate in Zukunft haben.
Wie kann hinsichtlich der Web Vitals optimiert werden?
Leider gibt es keine allgemeine Lösung zur Optimierung hinsichtlich der Core Web Vitals. Optimierungspotenziale hängen vom verwendeten System und dem individuellen Aufbau der Website ab. Google hat für jede der drei Kennziffern eine ausführliche Erklärung veröffentlicht, wie diese verbessert werden können.
Erste Optimierungsansätze sind:
LCP: Verringerung der Serverantwortzeit, effiziente Rendering-Steuerung, Reduzieren der Ladezeiten einzelner Ressourcen (Bilder, Videos, etc.)
FID: Ausführungszeiten von JavaScript & Code von Drittanbietern minimieren, Anzahl der Requests reduzieren, Aufwand für Main-Thread minimieren,
CLS: Größenangabe bei Bildern, keine Inhalte nachträglich über bestehenden Inhalten einfügen oder Platzhalter verwenden

Lisa Sager leitet seit 2017 das SEO Team der Digital-Marketing-Agentur xpose360 GmbH. Ihre Affinität für das Online Marketing entdeckte sie bereits im Jahr 2011 während Ihres iBWL Studiums an der Universität Augsbur. Sie war zunächst als Werkstudentin, später als Consultant agenturseitig im SEO Bereich tätig.